How to un-tiny scrollbars in Firefox
Tl;Dr:
In about:config, I changed these preferences:
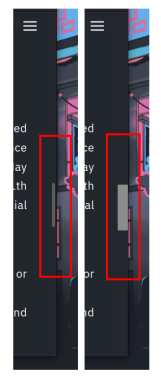
- widget.non-native-theme.gtk.scrollbar.round-thumb: false - This makes the scrollbar not have rounded edges
- widget.non-native-theme.gtk.scrollbar.thumb-size: 1 - This makes the scrollbar ‘chonkier’ within the scrollbar region
- widget.non-native-theme.scrollbar.size.override: 20 - This increases the scrollbar region size. Larger number = wider scrollbar
- Make sure widget.gtk.overlay-scrollbars.enabled is set to false - This should have been set to false when you enabled “Always show scrollbars”
On Windows, Firefox follows the system setting (System Settings > Accessibility > Visual Effects > Always show scrollbars).
Disclaimer: this is my website.





Add comment